适配PAD多面板方法以及动效介绍
开始
本来想封装成框架,由于本次项目想要大量运用动效,改成介绍原理,可以有更多的自定义效果。
多面板
创建
所谓多面板,就是为了同时适配 PAD(大屏幕设备)以及PHONE(正常屏幕设备) 使用大量的Fragment或者CardView分割界面 的布局。 正常布局一般放在 res/layout 中,为了适配 PAD 要在res下再创建一个文件夹 res/layout-large 同时创建一同名的布局如图

使用
使用的时候和正常一样,当程序运行在PAD上时,系统会优先查找 res/layout-large 中的布局,如果没有,再到 res/layout 下查找。 显示适配以后,要进行逻辑适配。
代码中区别当前使用的是 layout-large 下的布局还是 layout 下的布局
通过 判断 两者布局的差异。比如 layout 下 使用一个面板
<FrameLayout
android:id="@+id/panel_left"
/>
layout-large 下 使用两个个面板
<FrameLayout
android:id="@+id/panel_left"
/>
<FrameLayout
android:id="@+id/panel_right"
/>
通过判断 panel_right 是否存在 来判断使用哪一块布局
if(ViewGroup.findViewById(R.id.panel_right) != null ){
//使用的 layout-large 下的布局
}else{
//使用的 layout 下的布局
}
效果如下


波纹动效
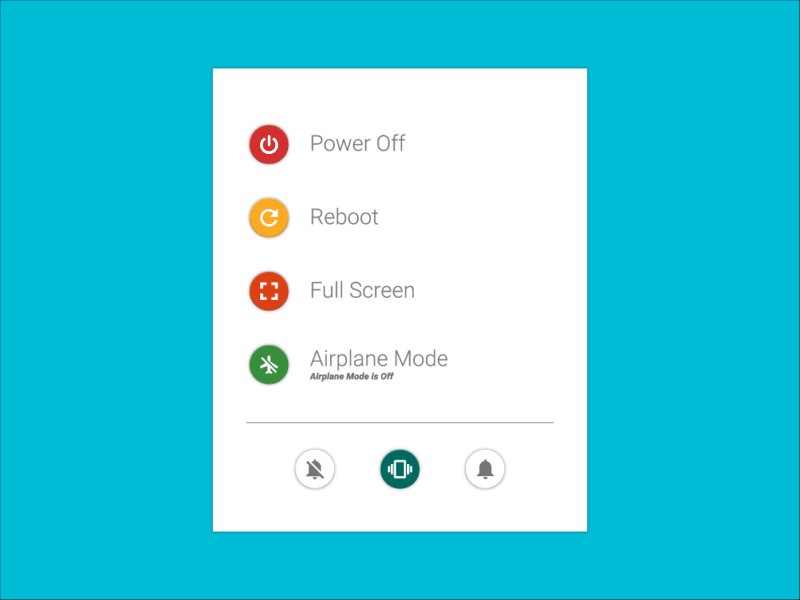
源码及效果
源码:https://github.com/naman14/MaterialPowerMenu
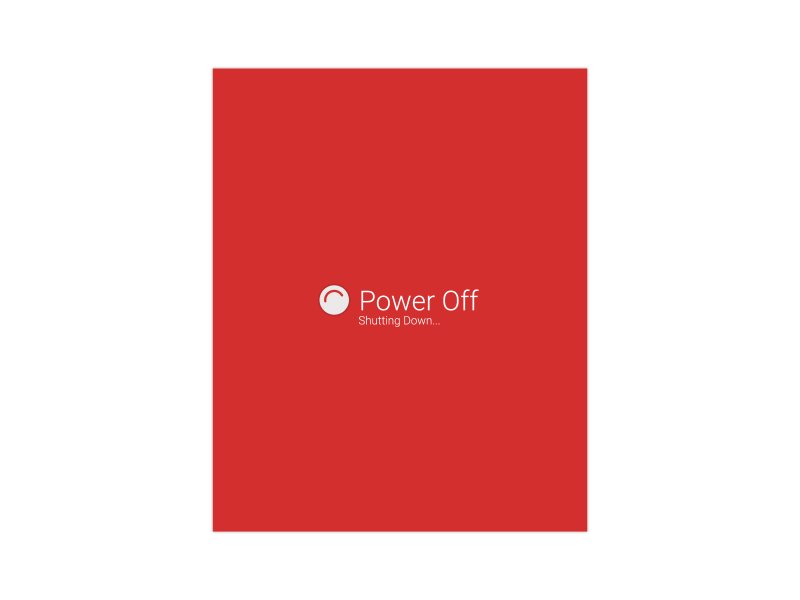
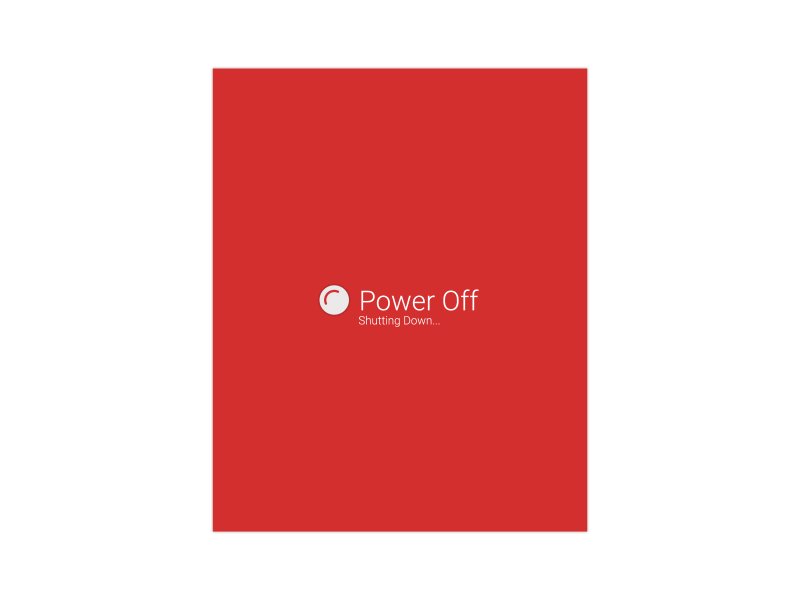
效果:

场景
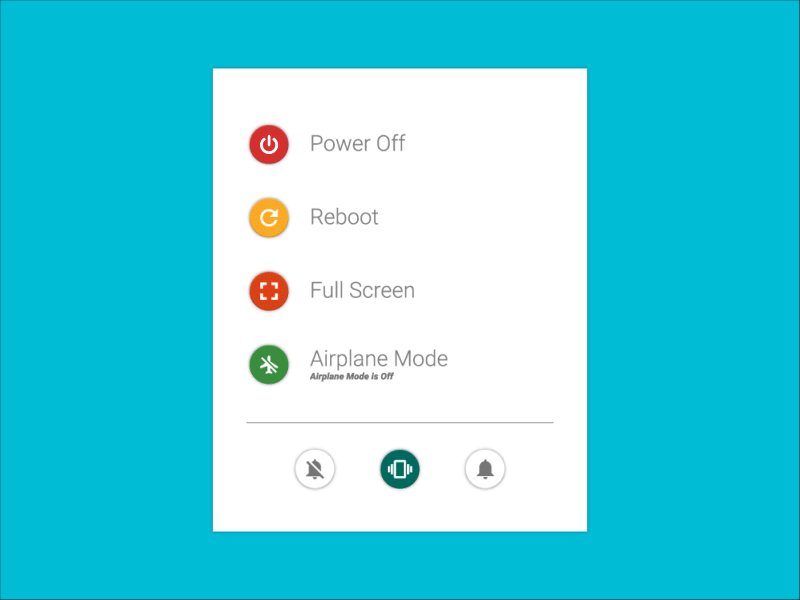
弹出对话框时 使用 波纹动效 遮盖全部界面,同时显示对话框。 对话框消失时 使用 回退波纹动效 揭示被遮盖的界面。
使用
类名: CircularRevealView (位于 库中 的View包下)
使用FrameLayout 再最上层 放一个 CircularRevealView,以达到 遮盖和揭示的 效果
遮盖 以及 揭示的 代码
//遮盖
private void launchPowerMenu(View v,int color) {
//计算 view 的中心位置 Helper 与 CircularRevealView 同目录
final Point p = Helper.getLocationInView(circularRevealView, v);
//参数 分别是 位置x,y,颜色,最小半径,动效时间,动效监听
circularRevealView.reveal(p.x, p.y, color, v.getHeight() / 2, 400, null);
}
//揭示
private void hide(View v,int r_color){
final Point p = Helper.getLocationInView(circularRevealView, v);
circularRevealView.hide(p.x,p.y,r_color,v.getHeight() / 2, 400, null);
}
共享元素
android 5.0 后自带的场景转换效果 效果如下
场景
activity 之间跳转,有相同元素时 如: 采购任务中的 产品名 以及 采购详情中的 产品名一致, 使用该效果
使用
public static void launch(AppCompatActivity activity, View transitionView){
//配置跳转Intent
Intent intent = new Intent(activity,NewActivity.class);
//制动 跳出 activity 中的 元素 为共享元素 并为该元素指定名称
ActivityOptionsCompat options = ActivityOptionsCompat
.makeSceneTransitionAnimation(activity, transitionView, "tv");
//启动跳转
ActivityCompat.startActivity(activity, intent, options.toBundle());
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_new);
TextView tv = (TextView) findViewById(R.id.tv_hw);
//制定跳入界面的共享元素 并 制定名称 (必需与跳出界面指定的元素名称一致)
ViewCompat.setTransitionName(tv,"tv");
}
然后再 跳出 Activity 中 调用 launch
NewActivity.launch(MainActivity.this,tv);
options 可以配置多个 共享元素 intent 可以 配置 扩展参数 来专递 数据 所以 launch 的 参数 不要局限于这2个。
结束
更多有合适的动效 和 布局方式 , 再开发中 根据模块的情况使用。
